
Slice Logo
Created For [Concept Work] in 2019
Tools used:
 Adobe Illustrator
Adobe IllustratorThe Slice Nebula project was one of the most ambitious group projects I had been a part of at the time. As I usually work alone, this also gave me some inspiration from my teammates that I’ve carried on since. This Slice logo was not just me. Just coming up with the name was a group effort. Once the name was decided, we all went and started drafting out own logo ideas. Below you can see what my finished first design came to be. Similar to the final, but the colors and feel were more intended for a restaurant after a group discussion and viewing other team member’s designs. Once the design was altered to fit more of a tech company, the next step was the colors which the whole team again had input. You can see the alternate colors below. After that we had the final logo design as seen above. A great experience for all of us for what was to come in this semester long project.

Nebula Animated Logo
Created For [Concept Work] in 2019
Tools used:
 Adobe After Effects
Adobe After Effects Adobe Illustrator
Adobe IllustratorFor this part a animated logo was needed. Another team member already created the Nebula logo so it was my job to come up with the idea of how to animate it. The first step was to refine the icon on the left. The text was left alone. The easiest part of this was coming up with an idea how to animate it. It’s got a space name, so put it in space. In After Effects there was a lot of trial and error, especially around the end polishing the animation. Overall, I’m very pleased with how the animation came out and that refined icon I created thanks to the original idea of a teammate.

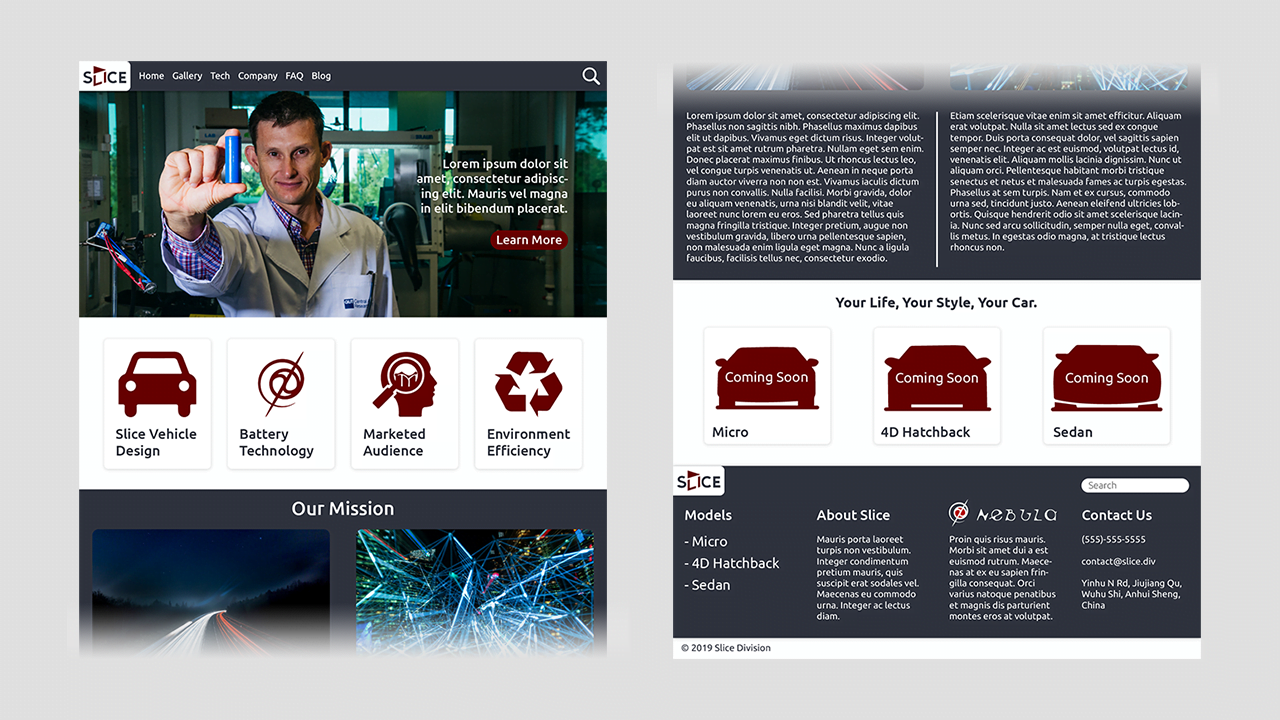
Slice Nebula Website Wireframe
Created For [Concept Work] in 2019
Tools used:
 Adobe Illustrator
Adobe Illustrator Adobe Photoshop
Adobe PhotoshopI did not have my hands in a lot of the web design portion of this project as that was assigned to another teammate, but I did create a wireframe/concept of what the website could look like when the team was first brainstorming ideas. I used my knowledge of web design and bootstrap to create a realistic design in Illustrator. Photoshop was used to recolor those temporary icons found online(minus the nebula icon).
Slice Nebula Promo Video
Created For [Concept Work] in 2019
Tools used:
 Adobe After Effects
Adobe After Effects Adobe Illustrator
Adobe Illustrator Adobe Photoshop
Adobe Photoshop Adobe Premiere Pro
Adobe Premiere ProThis was the final task for this semester long group project. Everything we worked on coming together in this one promotional video. I was the lead editor for this. I found a majority the royalty free stock video, music, and sounds. Putting it all together to create a story was very challenging as I’ve never really done anything of this scope before. Lot’s of trial and error, especially with input of teammates helping a lot. But eventually it came together very nicely. Keep in mind I did not create the animations seen throughout the video, besides the Nebula and Slice logo animations. In order to keep the video a minute in length I had to carefully pick and choose the clips and even parts of the voice over to keep and what could be cut out for time. That was one of the biggest learning points from this video, learning how to create a story for an exact time frame. There was an original version that was done very poorly by me that was all over the place. Very grateful for my teammates for the critiquing. This final final video came out very nice.

Green Cell Logo
Created For [Concept Work] in 2019
Tools used:
 Adobe Illustrator
Adobe IllustratorA bonus related part of this project was creating a logo based off our given group name. Individually we all designed one alone and this was mine. Inspired by a plant cell, because plants are green. Green Cell.
